قدمت فى موضوع سابق كيفية تقسيم السيدبار فى قالب مدونة بلوجر إلى عدة تبويبات وفى هذا الموضوع أقدم إضافة مشابهة ولكن لتقسيم الموضوع الواحد على مدونة بلوجر إلى عدة تبويبات أو عدة صفحات ، تلك الإضافة التى ربما تكون مفيدة عند عرض المقالات الطويلة والتى تعمل على تنسيق المحتوى بشكل جيد و منظم يسهل تصفحه من قبل الزائر.
هذه الإضافة تعمل بتقنية jQuery و يمكن إستخدامها بإحدى الطريقتين إما على هيئة صفحات مرقمة أو تبويبات تحمل عناوين محتواها
أولًا: تقسيم موضوع بلوجر إلى عدة صفحات
- إذهب إلى تبويب HTML للمشاركة
- إنسخ الكود التالى والصقه بتبويب HTML للمشاركة
/*condaianllkhir Tabbed Widget*/<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.0/jquery.min.js" type="text/javascript"></script><style type="text/css">* {margin: 0;font-size: 90%;padding: 0;}#tabs {float:right;margin: 20px ;}#tabs ul {padding-top: 4px;background: #fff;width: 500px;}* html #tabs li {#tabs li {margin-right: 8px;list-style: none;}}display: inline;border-top:2px #CCCCCC solid;#tabs li, #tabs li a {float: right;}background: #CCCCCC;#tabs ul li.active {clear: both;}#tabs ul li.active a {color: #333333;}background: #E6E6E6;#tabs div {#tabs div p {padding: 15px ;min-height: 200px;}#tabs div h3 {margin-bottom: 12px;}color: #000;line-height: 150%;}text-decoration: none;#tabs ul li a {$(document).ready(function(){padding: 8px;font-weight: bold;}--></style><script type="text/javascript">$('#tabs div').hide();$('#tabs ul li a').click(function(){$('#tabs div:first').show();$('#tabs ul li:first').addClass('active');$('#tabs ul li').removeClass('active');$(currentTab).show();$(this).parent().addClass('active');var currentTab = $(this).attr('href');$('#tabs div').hide();return false;المحتوى الأول});});</script><br /><div id="tabs"><div id="tab-1"></div><div id="tab-2">المحتوى الثانى</div><div id="tab-3">المحتوى الثالث</div><div id="tab-4">المحتوى الرابع</div><ul><li><a href="#tab-1"> 1 </a></li><li><a href="#tab-2"> 2 </a></li><li><a href="#tab-4"> 4 </a></li><li><a href="#tab-3"> 3 </a></li></ul></div>/*condaianllkhir Tabbed Widget*/</div>
قم بتبديل كلمة "المحتوى الأول ، المحتوى الثانى ، المحتوى الثالث،....." بكود المحتوى الذى تريد ظهوره بكل صفحة
إذا كنت تستخدم كود مكتبة jQuery الملون باللون الأحمر من قبل فى قالب المدونة فلاداعى لإعادة إستخدامه مرة أخرى
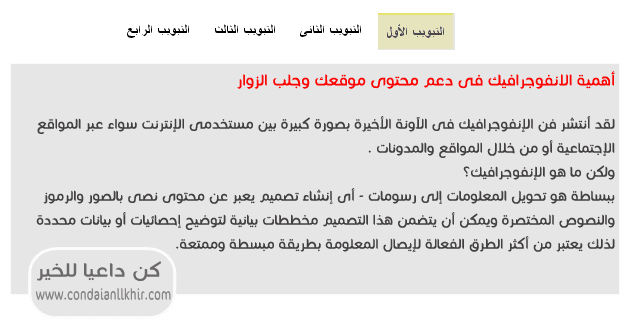
ثانيًا: تقسيم موضوع بلوجر إلى تبويبات
إذا أردت ظهور الموضوع الواحد مقسم إلى عدة صفحات إتبع الخطوات الآتية: (معـــاينة)

- إذهب إلى تبويب HTML للمشاركة
- إنسخ الكود التالى والصقه بتبويب HTML للمشاركة
/*condaianllkhir Tabbed Widget*/<style type="text/css">* {#tabs {margin: 0;padding: 0;}#tabs ul {font-size: 90%;margin: 20px ;width: 500px;}float:right;background: #fff;margin-right: 8px;padding-top: 4px;}#tabs li {list-style: none;#tabs li, #tabs li a {}* html #tabs li {display: inline;border-top:2px #FFFF66 solid;}float: right;}#tabs ul li.active {color: #333333;background: #FFFFCC;}#tabs ul li.active a {}padding: 15px ;#tabs div {background: #FFFFCC;clear: both;#tabs div p {min-height: 200px;}#tabs div h3 {margin-bottom: 12px;}padding: 8px;line-height: 150%;}text-decoration: none;#tabs ul li a {<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.0/jquery.min.js" type="text/javascript"></script>color: #000;font-weight: bold;}--></style><script type="text/javascript">$(document).ready(function(){$('#tabs div').hide();$('#tabs div:first').show();$('#tabs ul li:first').addClass('active');$('#tabs ul li a').click(function(){$(this).parent().addClass('active');$('#tabs ul li').removeClass('active');$(currentTab).show();var currentTab = $(this).attr('href');$('#tabs div').hide();return false;<li><a href="#tab-1">التبويب الأول</a></li>});});</script><br /><div id="tabs"><ul><li><a href="#tab-3">التبويب الثالث </a></li><li><a href="#tab-2">التبويب الثانى </a></li><li><a href="#tab-4">التبويب الرابع</a></li><div id="tab-3"></ul><div id="tab-1">المحتوى الأول<div id="tab-2"></div></div>المحتوى الثانى</div>المحتوى الثالث</div><div id="tab-4">المحتوى الرابع</div></div>
قم بتبديل كلمة "المحتوى الأول ، المحتوى الثانى ، المحتوى الثالث،....." بكود المحتوى الذى تريد ظهوره بكل تبويب
إذا كنت تستخدم كود مكتبة jQuery الملون باللون الأحمر من قبل فى قالب المدونة فلاداعى لإعادة إستخدامه مرة أخرى




0 تعليقات